Welcome in-app messages: Increase activation rate by 28%
Picture this: you open an app and are greeted with, “Welcome, [Name]! Let’s explore what [App Name] can do for you!” This kind of interaction is far more engaging than a dull interface that offers no guidance, right?
At Pushwoosh, we’ve seen mobile apps boost their activation rates with welcome in-app messages. In this blog post, we’ll share how to create engaging welcome sequences with Pushwoosh. We will dive into best practices for crafting welcome messages and analyze in detail five examples from top mobile apps.
How to create an in-app welcome message sequence using Pushwoosh
💡In-app welcome messages are a game changer, and the numbers back it up! Our client, Bantoa, has achieved an impressive 28% improvement in user activation. The shopping app managed to register users who downloaded the app but were never registered.
You’re probably excited to dive into four easy steps that will help you make the most of in-app welcome messages.
1. Identify and target new users automatically
After you install the Pushwoosh SDK, you gain access to ten default events that help you segment your users. One of these events is PW_DeviceRegistered, which allows you to identify users who have recently downloaded your app. Understanding who these users are enables you to target them with an in-app message, like the example below.
Customer Journey elements with an opt-in popup displayed to users after installing the food delivery app.
2. Design a segmented welcome communication campaign to drive user activation
Boost the effectiveness of your in-app welcome messages by implementing segmentation and personalization tactics. In our Customer Journey Builder, you can:
- Identify users who have activated a free trial;
- Distinguish users who did not start their free trial.
Customize your onboarding messages for these two distinct user groups.
Users who activated the trial may be more receptive to tips and tricks for using the app as they assess its value and potential purchase.
At the same time, users who’ve skipped the trial may be targeted by a special offer with a separate in-app message.
Here’s how this welcome flow will appear in our Customer Journey Builder.
This example is built with Pushwoosh Customer Journey Builder, a tool for mapping communication flows and sending relevant event-triggered messages to customers at every stage of their lifecycle.
3. Launch in-app messages in no time
You can create a welcome message for your mobile app using our**Welcome Aboard template **.Adjust it to suit your needs and preferences. You can also design your message to appear at the top, bottom, or center of the screen using modal rich media settings, ensuring it doesn’t interfere with the UX.
Congrats! 🥳Your in-app welcome message is all set and ready to roll—no need to face a 12-labyrinth adventure to get the development team to whip it up for you in record time.
4. Uncover valuable insights and improve the performance of your welcome messages
Evaluate the performance of your welcome in-app messages on two levels:
- Overview: Right on the Customer Journey Builder canvas, get a quick glance of the goals reached and drop-offs.
- Detailed Analysis: The in-app statistics report provides an in-depth review of the essential in-app performance metrics, such as impressions, interactions, audience, and more.
By leveraging these insights, you can enhance your messages and conduct A/B/n tests to optimize the performance of your in-app welcome flow.
Set yourself for success: 5 hands-on strategies for crafting an engaging welcome sequence
Up until now, we have emphasized personalization as a crucial tactic for driving user activation. However, you can implement several other effective strategies to engage new users. Below are five detailed approaches to enhance user onboarding and engagement.
Prioritize first impressions
Warm welcome: Use a friendly and conversational tone in your first message. This initial interaction should make users feel valued and appreciated the first time they open your app.
Engaging visuals: Incorporate appealing visuals, icons, and graphics throughout onboarding. High-quality graphics can help convey your message more effectively and make the experience aesthetically pleasing.
Localization: Tailor your content to your users’ geographical region. This may involve translating text and adapting cultural references to ensure users feel the product resonates with their context.
Show immediate value
Highlight core benefits: Showcase the main benefits of using your application. Clearly communicate how users will improve their lives or solve specific problems by engaging with your mobile app.
Clarity on gains: Ensure that it’s transparent how your users life is going to improve from using your mobile app. This could be in the form of tangible outcomes, improved efficiency, or enhanced enjoyment.
Social Proof: Include testimonials, reviews, or user statistics to build trust and credibility. Showing that others have benefited from your application can encourage new users to engage more fully.
Keep it simple and focused
One concept at a time: Present essential information one concept at a time to avoid overwhelming users. This allows them to absorb each piece of information before moving on to the next.
Visual progress indicators: Use visual aids, like a progress bar, to inform users about where they are in the welcome sequence. This helps manage their expectations and encourages them to complete the process.
Exploration flexibility: Give users the option to skip the welcome sequence if they prefer to explore the app on their own.
Build trust gradually
Low-commitment actions first: Initiate engagement with low-commitment actions, which do not require a significant investment of time or information from users. For example, you can ask them to select a topic they’re interested in. This can help reduce barriers to entry.
Contextual permission requests: When requesting permissions (e.g., location access or notifications), explain the purpose behind each request to reinforce why it’s beneficial for them to grant access.
Transparency in data usage: Be clear about how user data will be used. Transparency regarding data handling builds trust and encourages users to engage without fear of misuse.
Avoid unnecessary questions: Do not request information from users that you won’t use right away. Focus on gathering only what is essential for their immediate experience.
Seize opportunities to convert
Introduce a paywall: Implement a paywall at strategic points, highlighting the value of premium features that can enhance user experience.
Special offers: Include limited-time promotions or special offers that create urgency and encourage users to make a purchase decision. This can foster a sense of excitement and prompt faster conversions.
Let’s examine five examples of in-app welcome messages and sequences from various app categories and explore the clever strategies behind them. But before we begin, we must mention that they all have one thing in common: they know their target audience.
5 examples of welcome in-app sequences from leading mobile apps
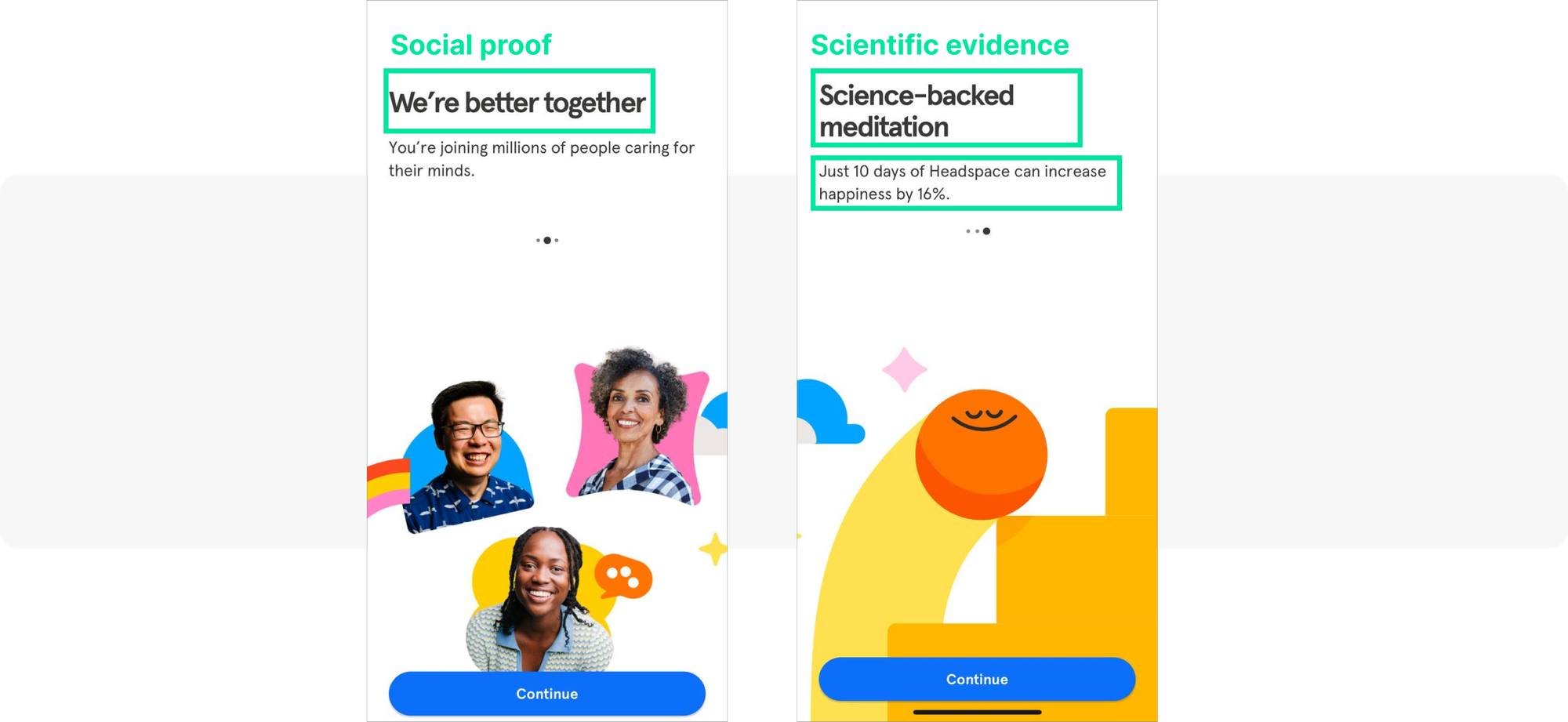
1. Headspace
Headspace, a mental health app, uses social proof by saying users are joining millions of users caring for their minds and scientific evidence proving the app’s effectiveness. These two principles of persuasion—the appeal to association with like-minded people and authority figures (scientists)—aim to convince users to use the app.

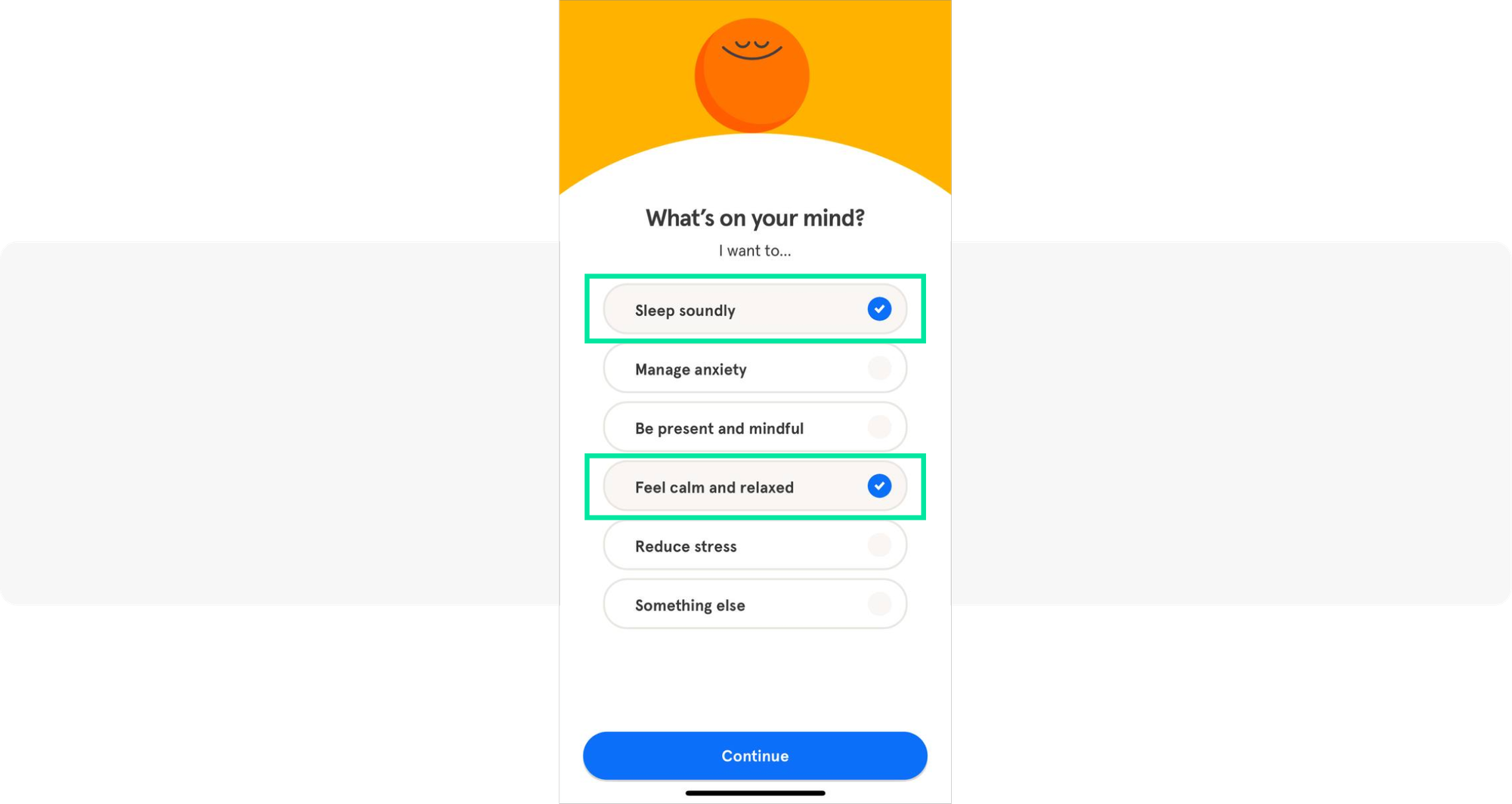
Upon logging in, users are prompted to select the areas they want to focus on. This personalizes the experience and triggers a problem-solving mindset, encouraging users to explore the app’s solutions for their chosen areas.

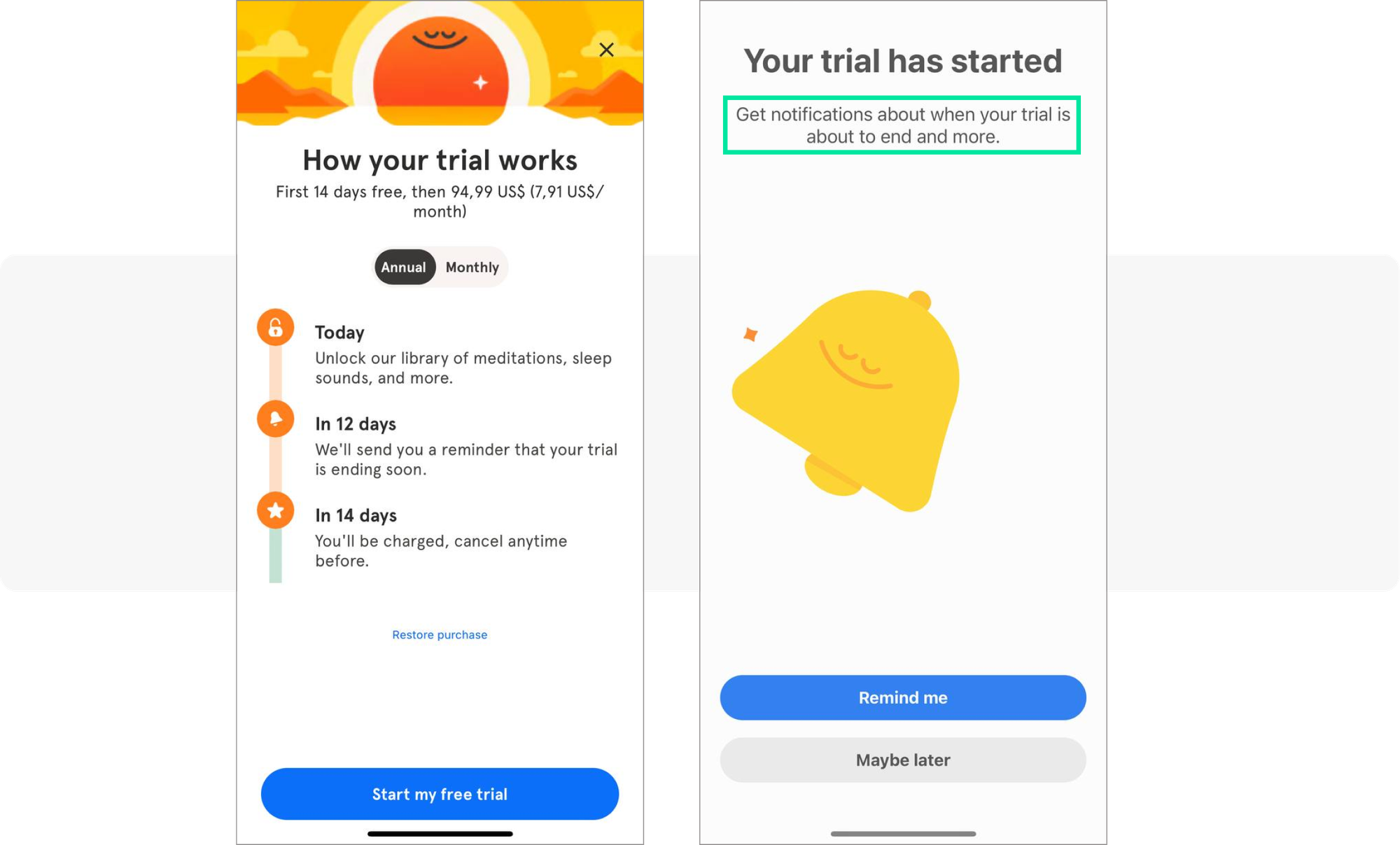
Next, Headspace’s team employs two strategic tactics. First, they introduce a paywall, a move that can fivefold sign up-to-trial conversion. Second, they explain the need for notification permissions, cleverly guiding users to turn on notifications for timely reminders about their trial’s end.

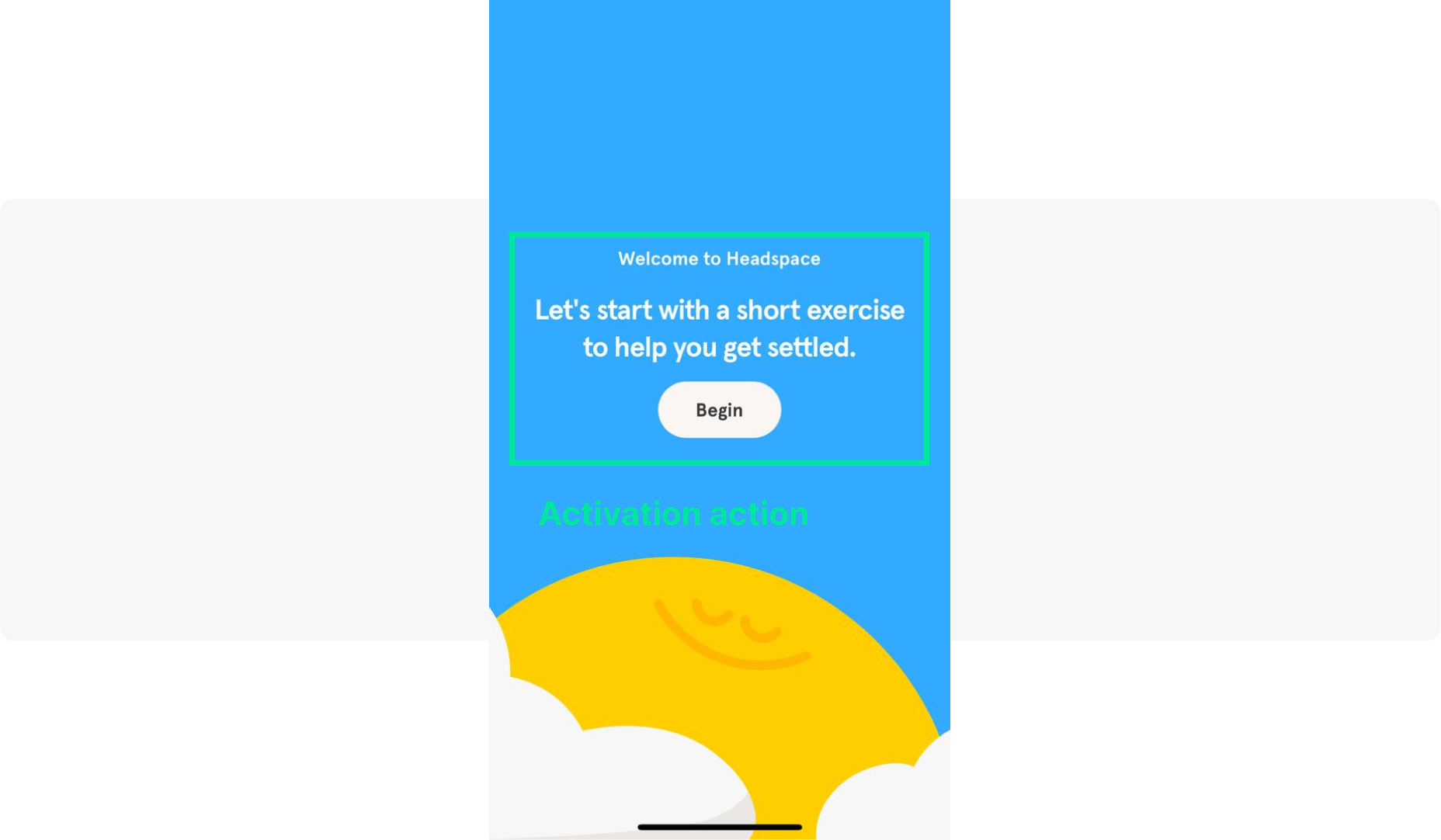
The activation action the team aims for is crucial: they want new users to try an activity on the app immediately. This familiarizes users with the app’s features and kickstarts their journey towards a healthier mind.

Key takeaways to test in your mobile app:
- Use social proof;
- Combine the paywall with the notification permission request;
- Make the user activation action crystal clear.
2. MyTherapy
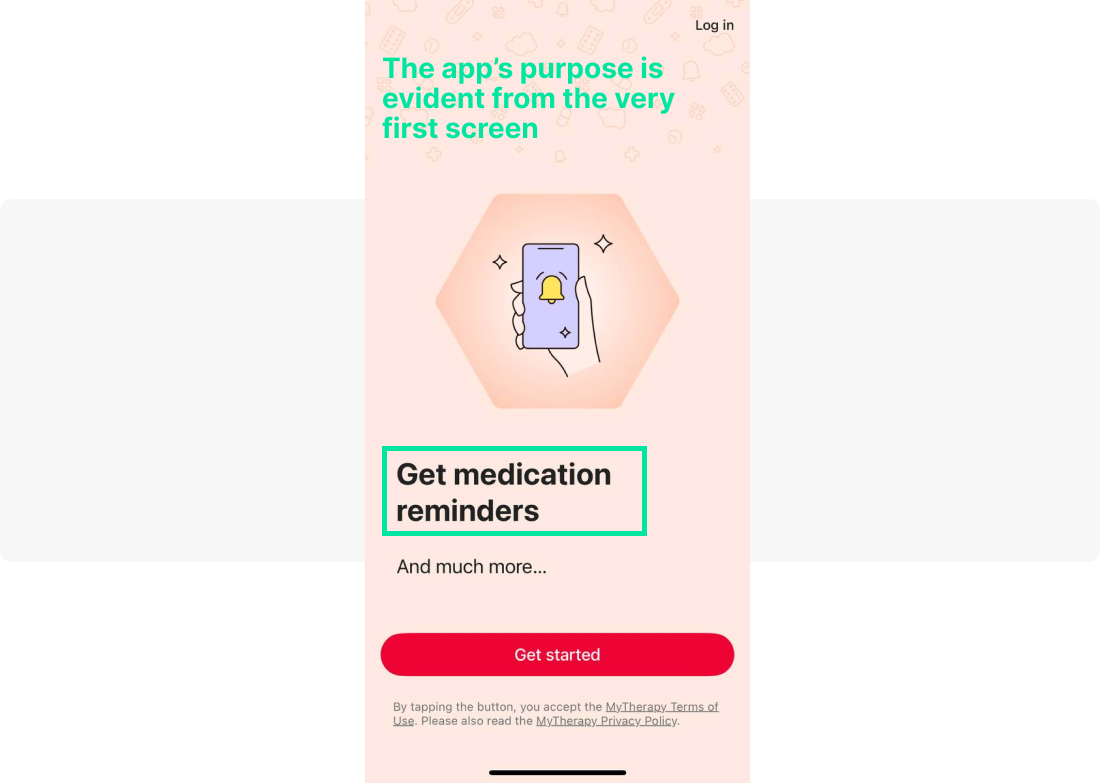
From the first screen, new users are greeted with the app’s main feature: medication reminders. The team then provides a clear rationale for sending notifications—it’s all about ensuring you never miss your pill intake, providing a sense of security.

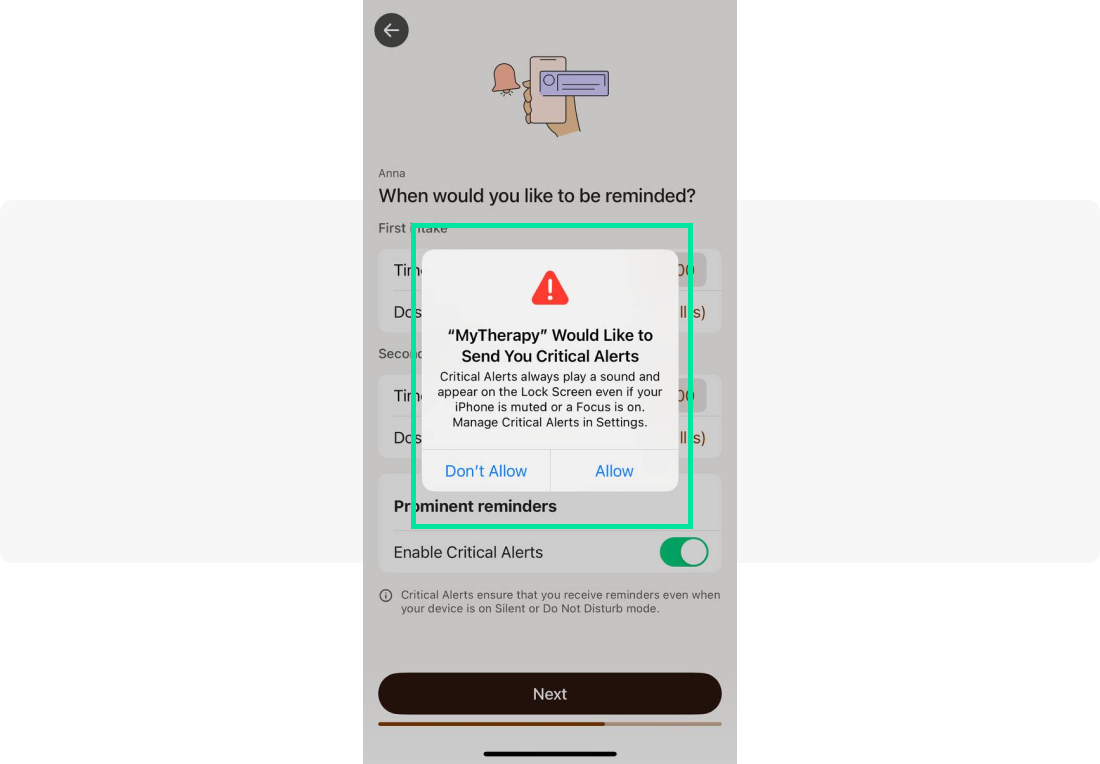
Next, the app offers users the flexibility to adjust the reminders per their needs. It also seeks permission to send critical updates, even when the phone is in silent or Do Not Disturb mode. This reliability ensures users won’t miss any important notifications, instilling confidence in the app’s performance.

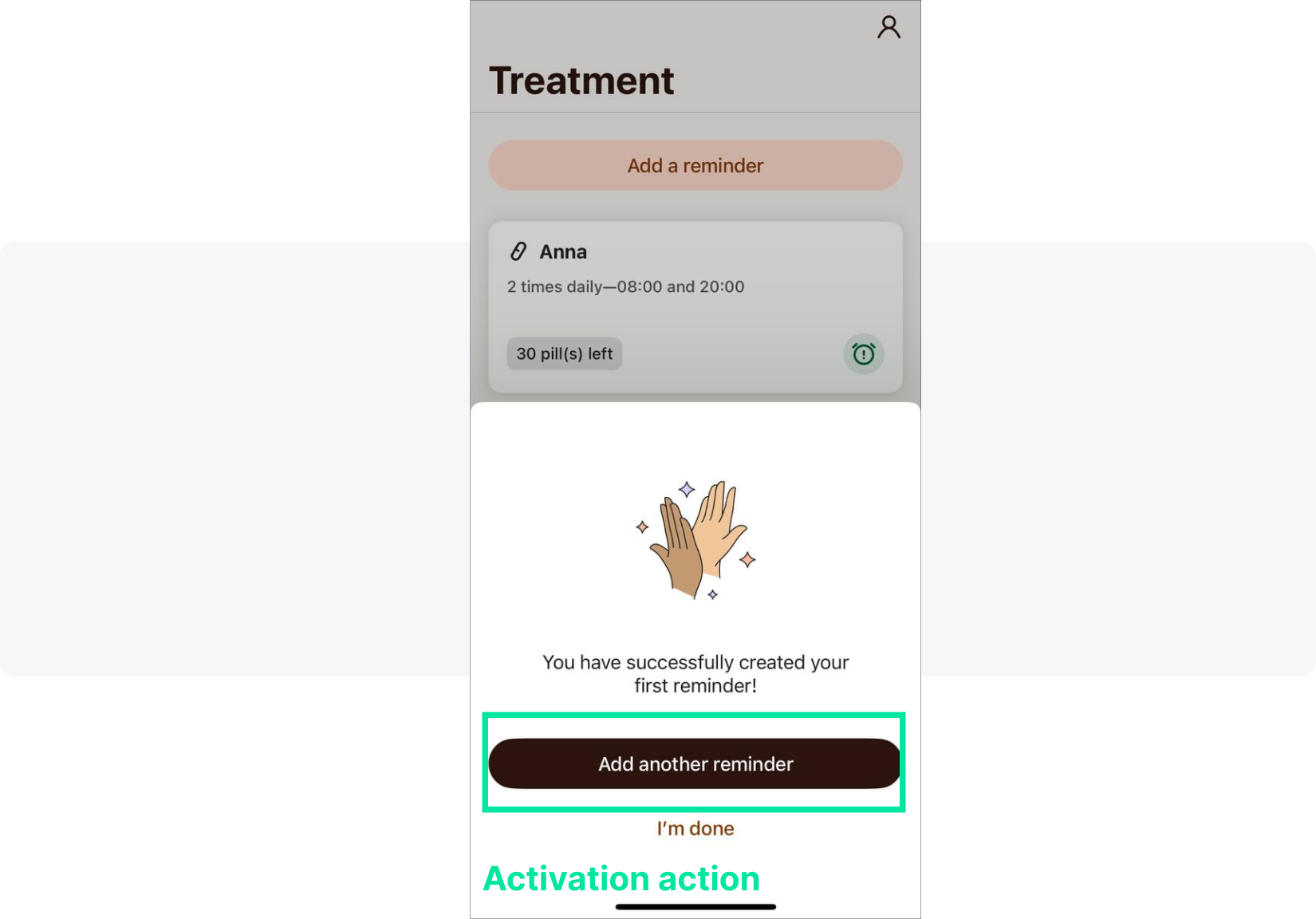
The activation action MyTherapy aims for is the first reminder users create. Then, users are shown an in-app message asking whether they’re willing to create a new reminder.

Key takeaways to test in your app:
- Ensure that the main features are clear and easy to understand.
- Clearly explain why you need to send critical notifications.
3. Splitwise
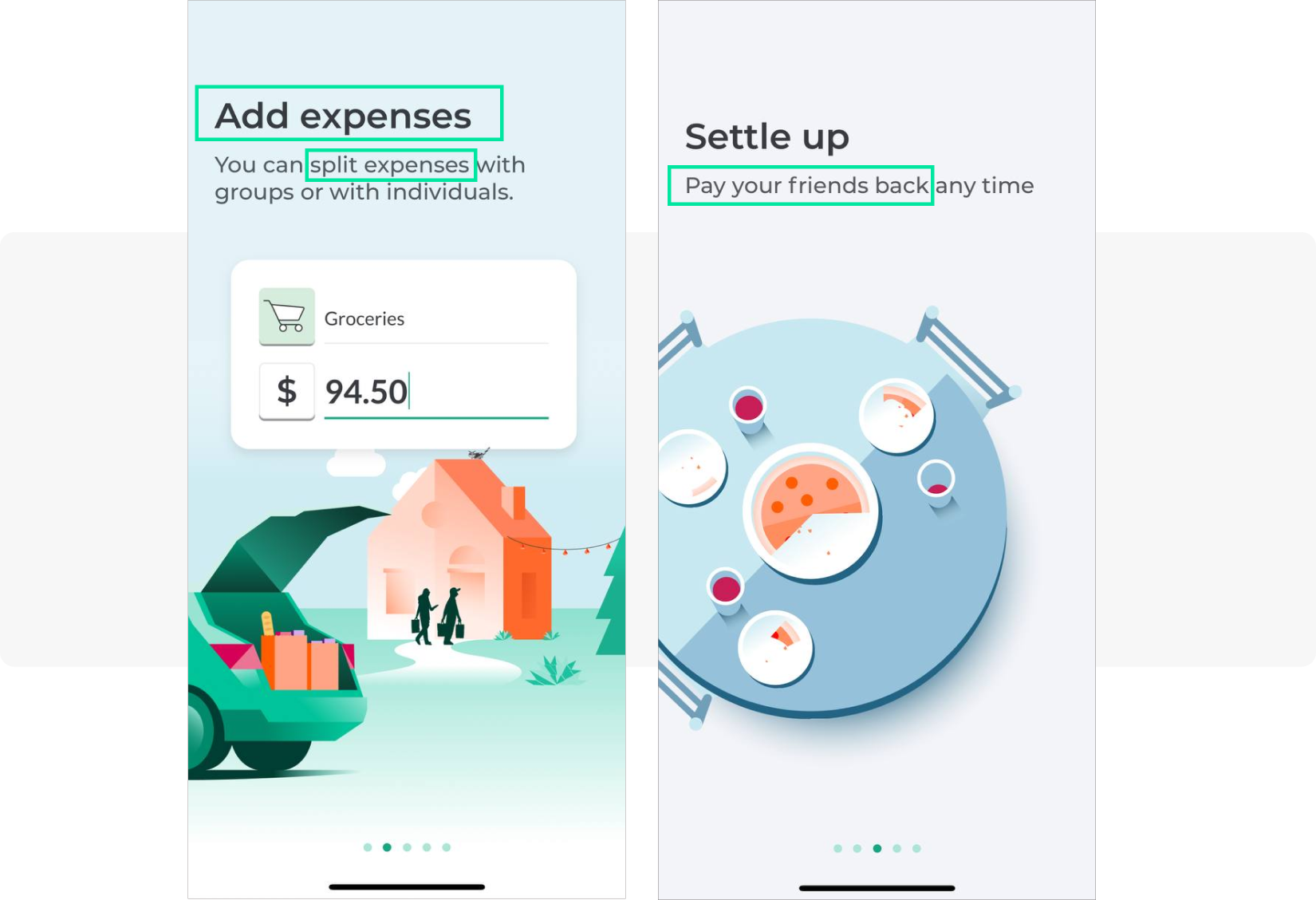
From the first screen, it’s clear that Splitwise is a platform designed for friends sharing expenses. The app’s first screen features a group of friends hanging out at the beach, a familiar and inviting scene that sets the tone for the app’s ease of use.

Each subsequent screen highlights one feature at a time, allowing users to concentrate on the benefits they will gain from using Splitwise.

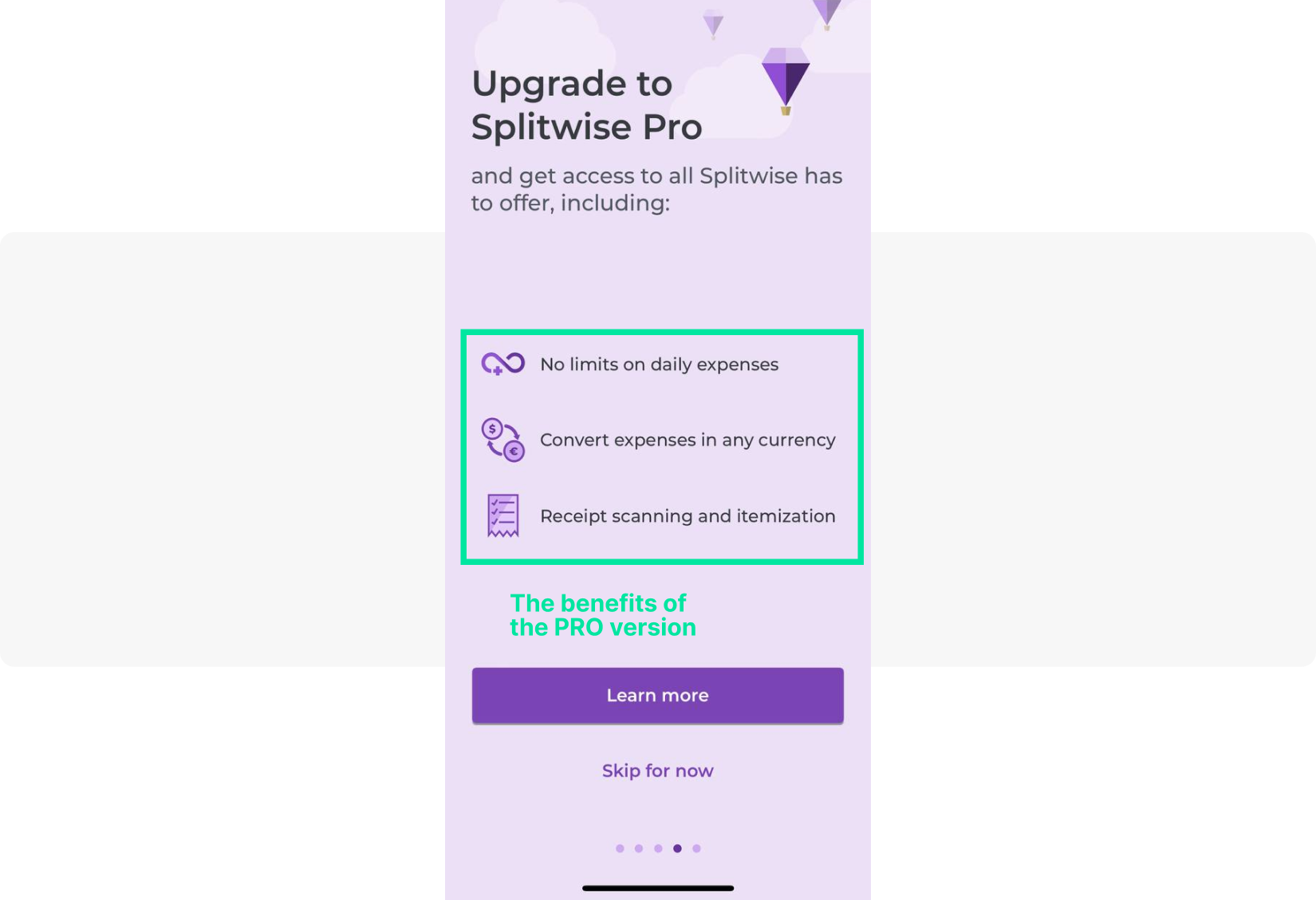
Splitwise also introduces a paywall, showcasing the benefits of the pro version. This feature-rich upgrade is designed to enhance the user experience and make managing shared expenses even more convenient.

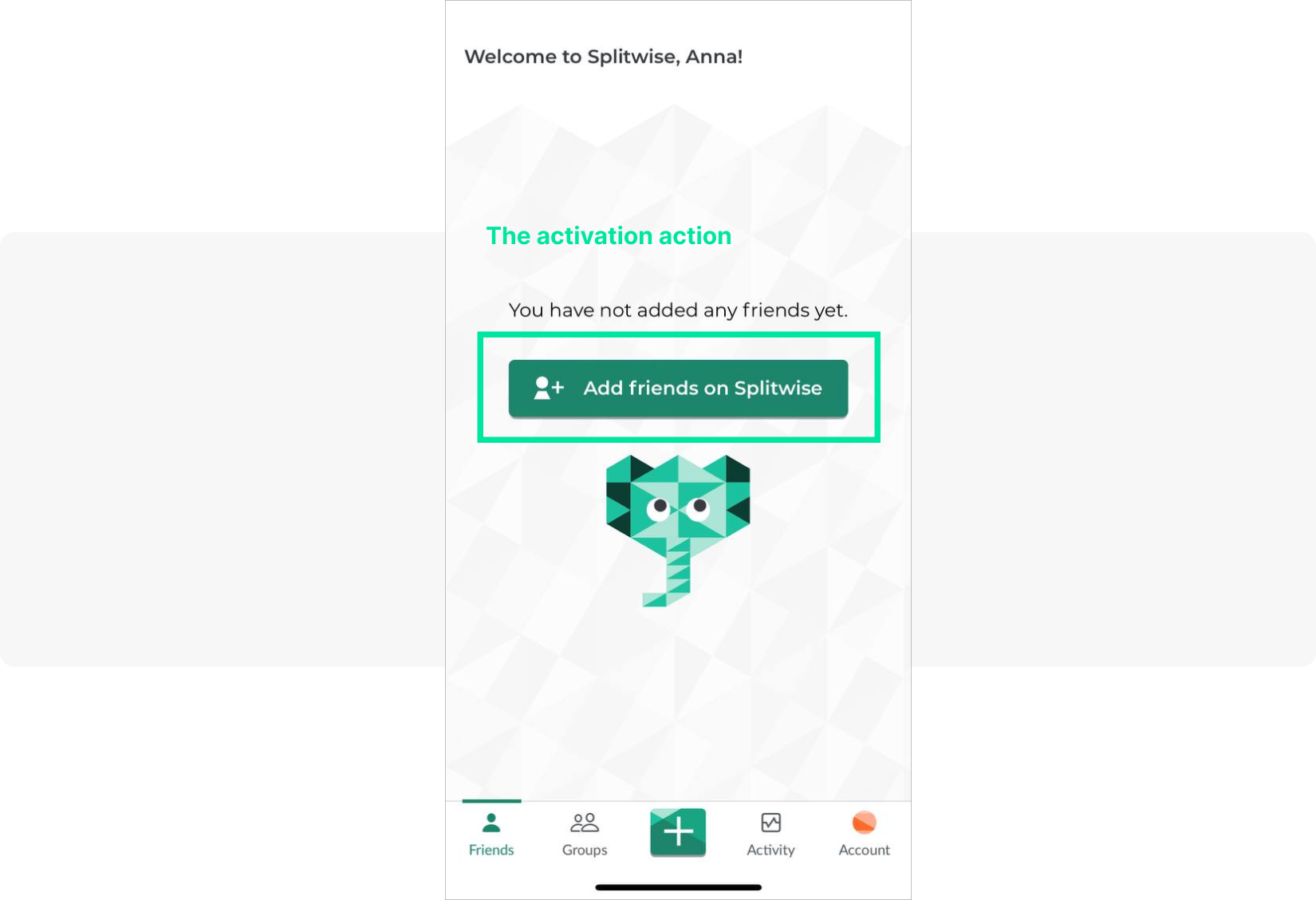
The activation action the team aims for is for new users to add their friends, which can be quickly done by clicking on the ‘Add Friends on Splitwise’ button.

Key takeaways to test in your app:
- Choose images and graphics that reinforce the primary goal of your product.
- Display one feature per screen.
- Prompt users to invite their friends to the app if relevant.
4. Shein
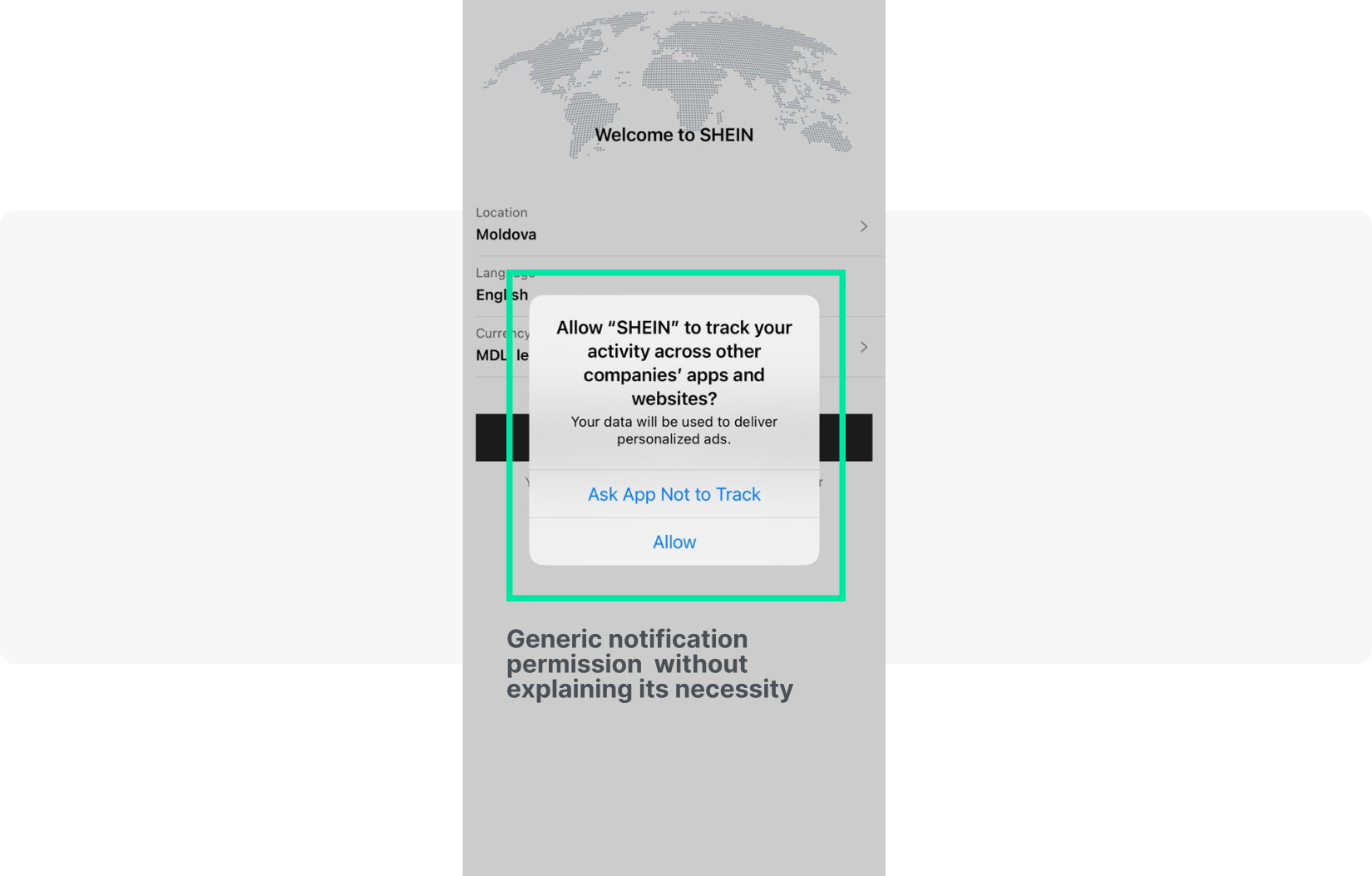
Shein’s onboarding process is straightforward and informative. New users are guided to select their location and currency, providing them with a clear understanding of the app’s operations from the start.
However, the app’s request for tracking and notification permissions could be more transparent, as the reasons for these requests remain unclear to the new user.

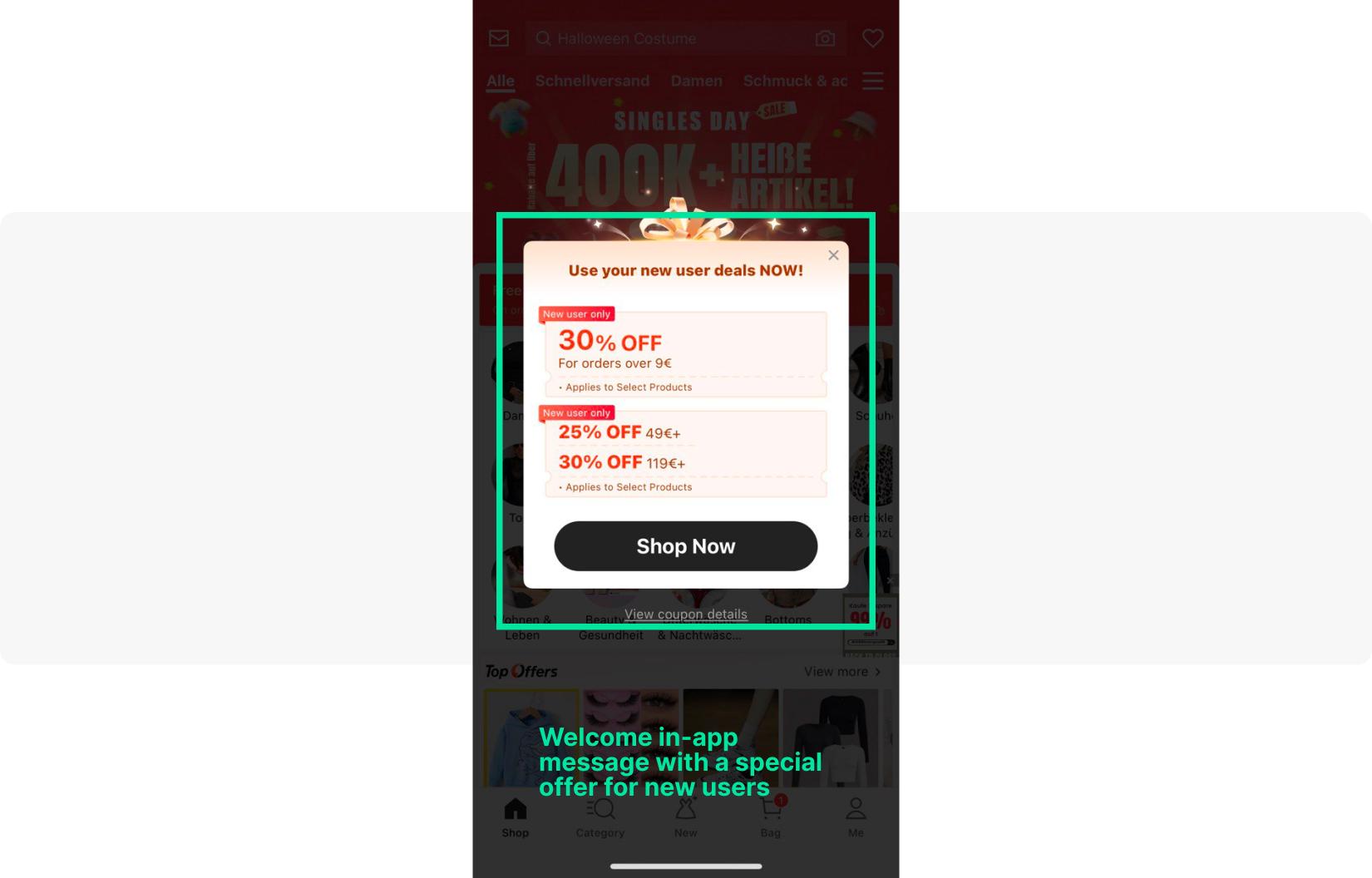
Shein’s user activation strategy stands out with a compelling offer of up to 30% off on the first purchase. The design of this message, with its shiny and ribbony elements, is visually appealing and creates a sense of excitement, even for users who may not have an immediate need to shop.

The key takeaway to test in your app:
- Incentivise users with time-limited welcome offers.
5. Remini
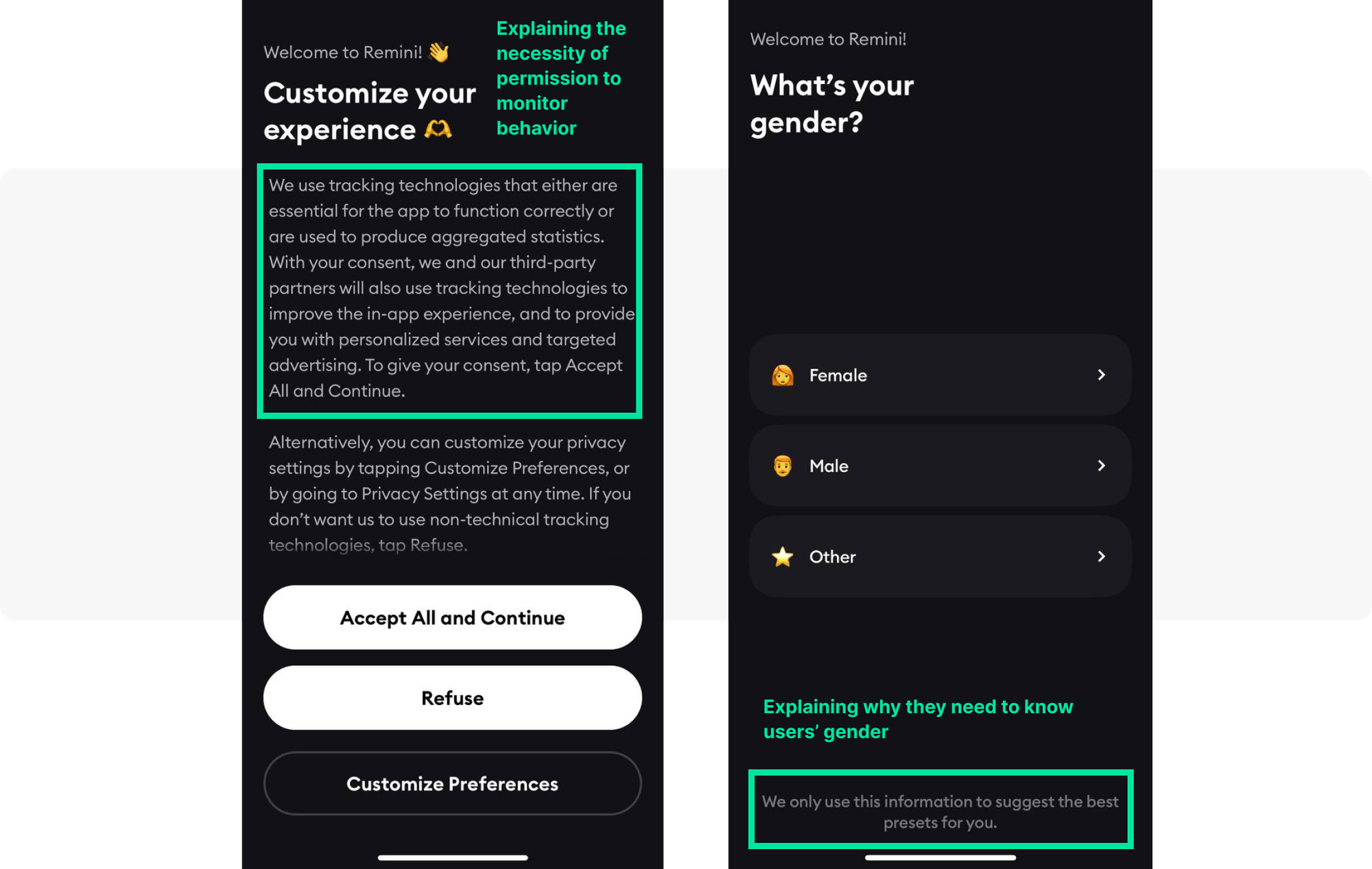
Remini’s user activation process puts users in control. They are welcomed with screens that explain the use of tracking technologies and the processing of biometric data. Then, users are asked to choose their gender, with the Remini team explaining that this choice will enhance their experience.

Remini’s then asks users are asked to specifically choose blurry photos to try the app, allowing them to immediately see the app’s functionality in action.

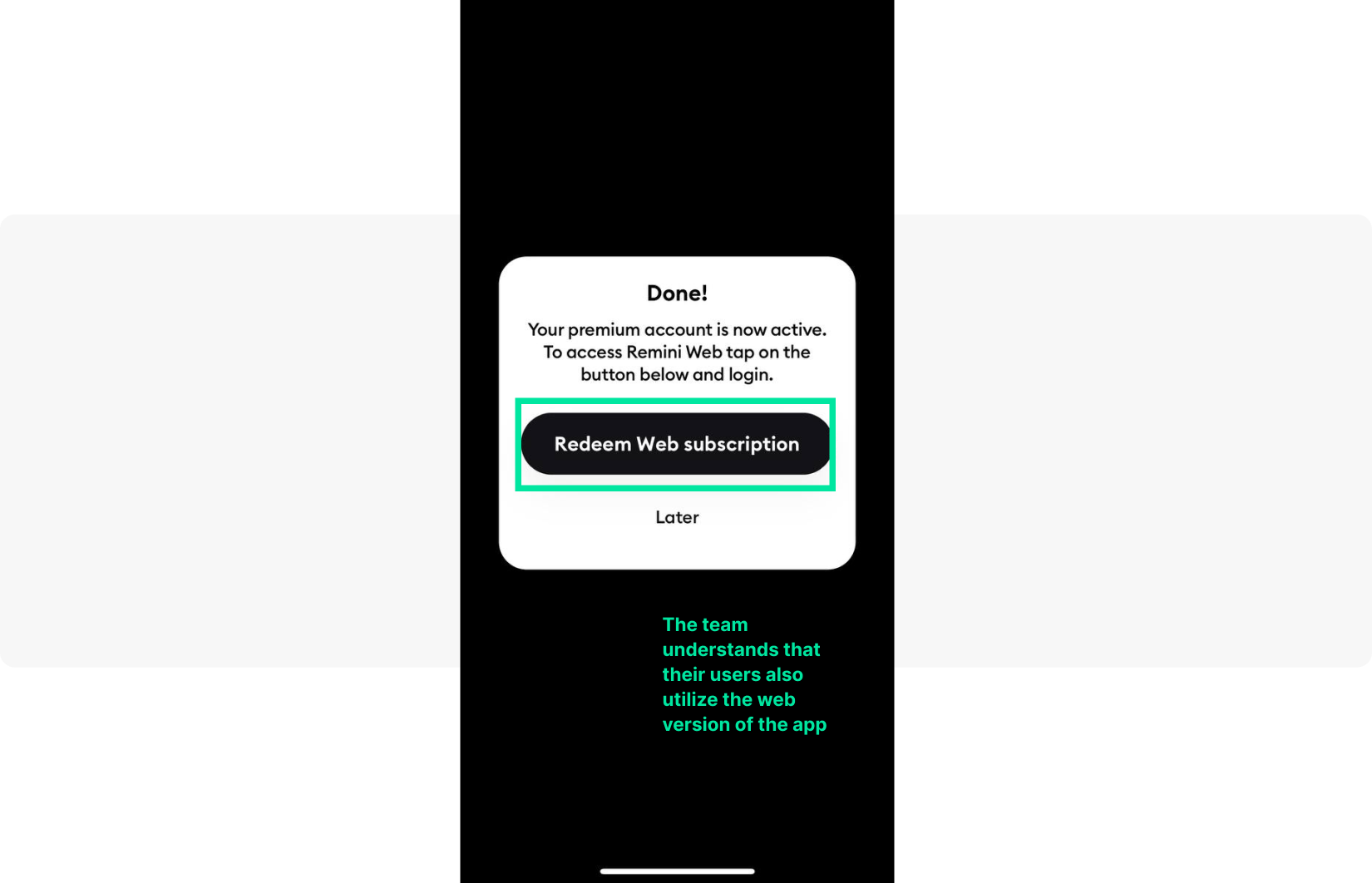
To connect its cross-platform users, Remini suggests they redeem their web subscription. This means they know that their power users also edit photos on the web platform.

Key takeaways to test in your app:
- Be as specific as possible about the activation action users need to take.
- Always consider the user experience.
In-app welcome messages + push notifications = reached business goals
Now that you understand how to create engaging welcome messages for your app, think about your customers’ journey and utilize additional communication channels to better connect with new users.
For instance, our customer AvaTrade, an international trading company, increased account registrations by 12% by combining in-app messages with push notifications for new users.